Serwis IFTTT to miejsce w którym możemy zintegrować platformę Blynk z Asystentem Google. Czyli prościej: mówimy do telefonu albo głośnika Google “Hey google, red light on” i zapala się led koloru czerwonego na taśmie RGB.
Źródło: https://www.youtube.com/watch?v=BtndiAyGSzk
Od razu ostrzegam, że prawie we wszystkich tutorialach na temat łączenia serwisu Blynk z IFTTT blynk-cloud.com ma IP: 188.166.206.43
Dlatego najpierw wpisywałem takie IP i Google Assistant niczego nie chciał włączać ani wyłączać. Dopiero pan Saravanan AL pokazał jak szukać adresu i wszystko zagrało.
Czyli najpierw do terminala w komputerze wpisujemy komendę :
ping blynk-cloud.com
U mnie wyświetlił się taki napis:
PING blynk-cloud.com (139.59.206.133): 56 data bytes
Dlatego WebHooks URL wyglądać będzie tak: http://139.59.206.133/Authentication token/update/D2
Należy też pamiętać, że w tym przypadku D2 nie oznacza fizycznego Pinu numer 2 tylko GPIO2 czyli fizycznie pin D4
Jak krok po kroku wpisywać dane w serwisie IFTTT pokazuję pod filmem.
Procedura wpisywania akcji “If – Then” do serwisu IFTTT
Wchodzimy pod ten adres: https://ifttt.com
Jeśli nie mamy konta zakładamy i logujemy się. To jest serwis Google, więc raczej mamy tam konto.
Rozwijamy po prawej stronie menu i wybieramy zakładkę Create

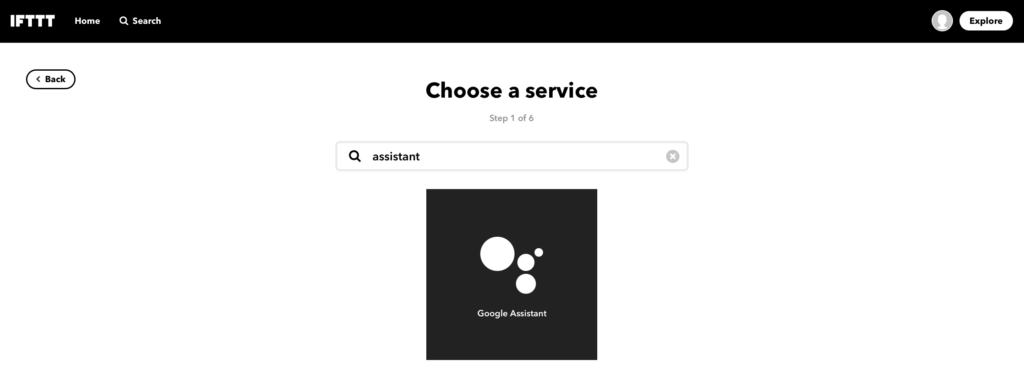
Naciskamy na plus (+) i wchodzimy na stronę Choose a service. W wyszukiwarce wpisujemy “Google Assistant“

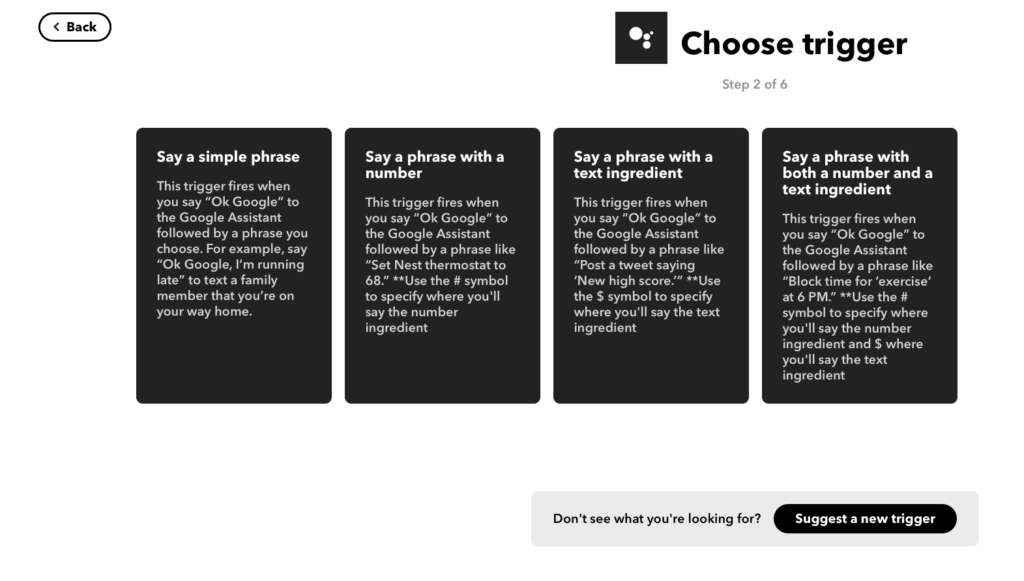
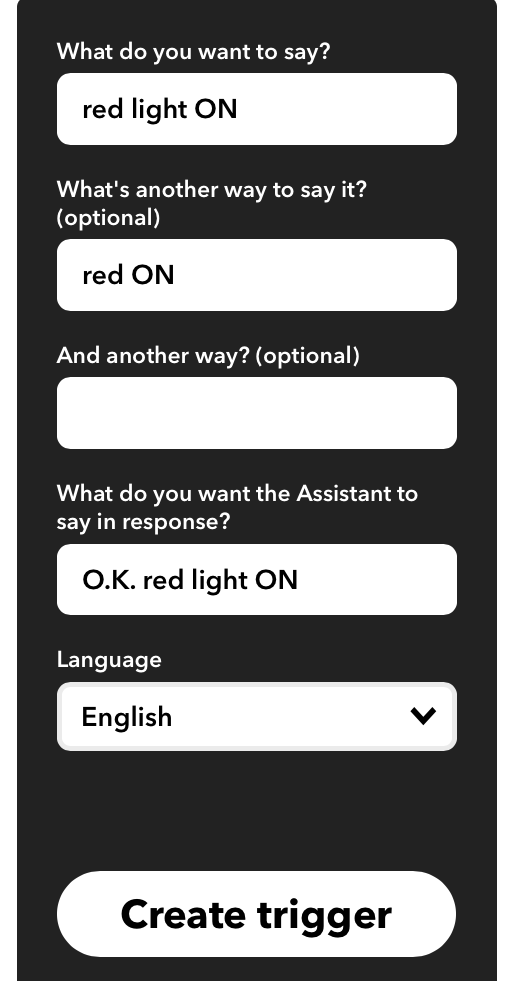
Wybieramy na początek najprostszą wersję “Say a simple phrase“

Otwiera się strona na której wypełnić musimy okienka. Możemy napisać praktycznie wszystko, ale są pewne zwroty, które najlepiej zdadzą egzamin i nie spowodują denerwujących sytuacji, przynajmniej w pierwszych dniach korzystania z usługi. Asystent szybko się uczy i po kilku repetycjach świetnie wie co chcemy.

Teraz przechodzimy do następnego członu instrukcji -> Then
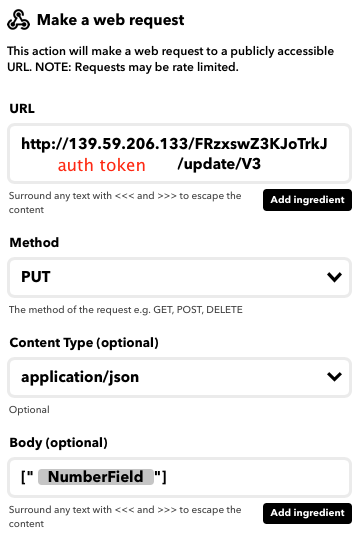
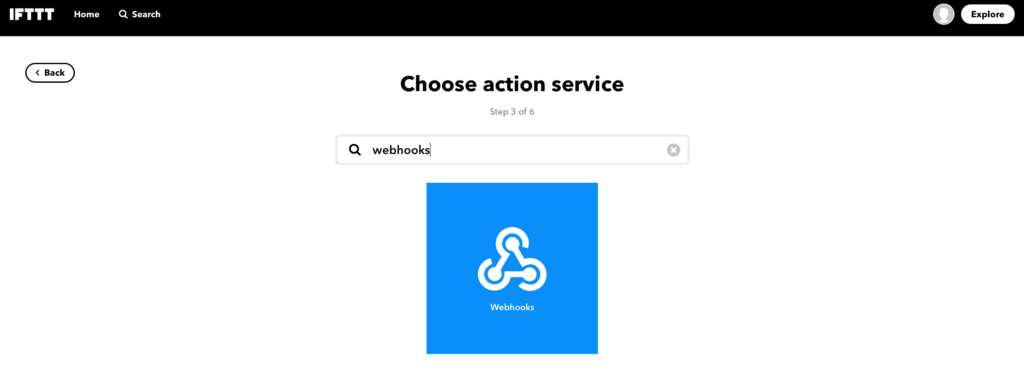
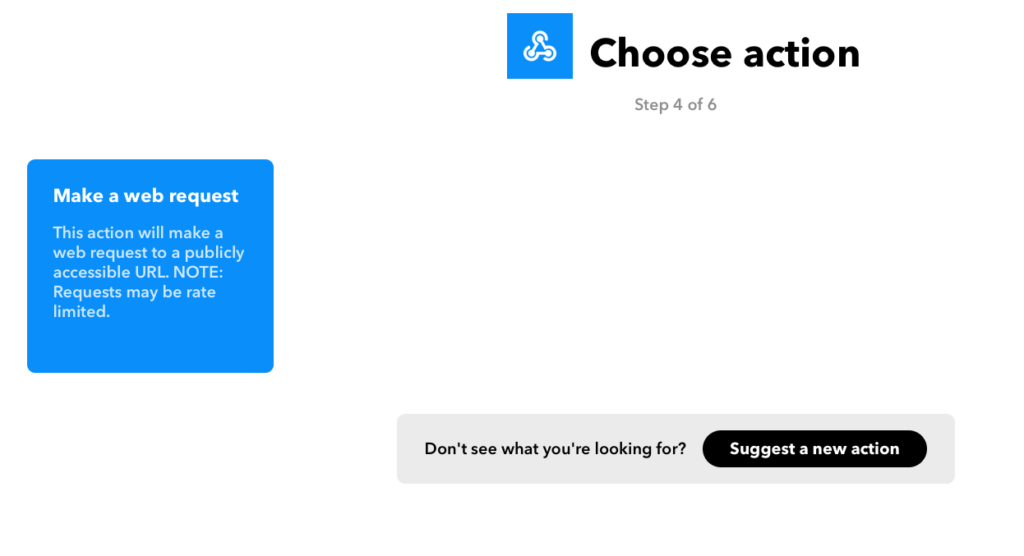
Klikamy w plus (+), wybieramy usługę Webhooks, a potem akcję Make a web request

dalej

i dalej

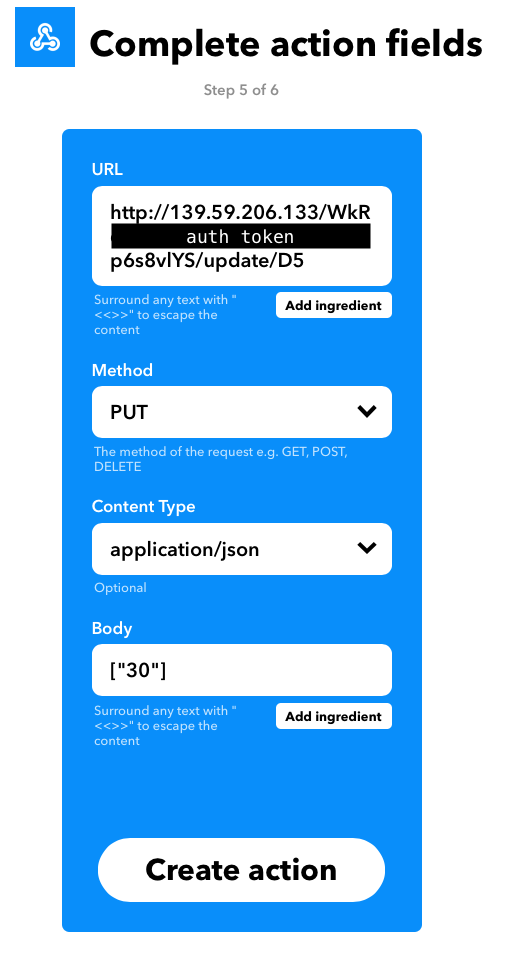
Znów wypełniamy pola. Pierwsze to URL. Wpisujemy linijkę adresu http://139.59.206.133/Authentication token/update/D5
Cały czas pamiętamy, że D5 na końcu frazy to nie fizyczny pin D5 tylko GPIO5 czyli fizyczny pin D1. To trochę mylące, ale tak sobie wykombinowali państwo Google. W oknie Body wpisujemy wartość, którą wysyłamy przy włączeniu pinu w Blynk. Najczęściej jest [“1”]. U mnie włączane jest nocne słabe światło taśmy RGB, razem z kolorem zielonym dlatego wartość to “30” w skali 0-1023.

Jeśli wszystko poszło dobrze otrzymujemy komunikat:

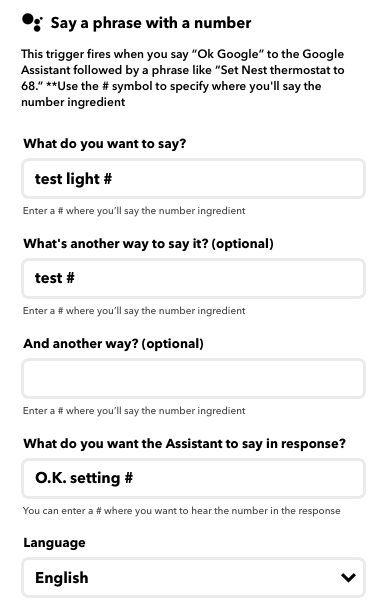
Say a phrase with a number
Jeśli chcemy na pin wirtualny wysłać wartość, którą powiemy do asystenta google, wybieramy:

a w Webhooks wpisujemy: