Programowanie Over-The-Air w skrócie OTA umożliwia przesyłanie plików do urządzeń przez sieć WiFi, dzięki czemu nie potrzeba fizycznego kontaktu z płytką by na przykład uaktualnić jej oprogramowanie. Świetnie się do tego nadają te oparte o układ ESP8266 lub ESP32. W tym artykule zajmiemy się esp32.

Źródło: Andreas Spiess – ESP32 OTA tutorial with tricks (incl. OTA debugging)
1. Instalujemy ESP32 board w Arduino IDE
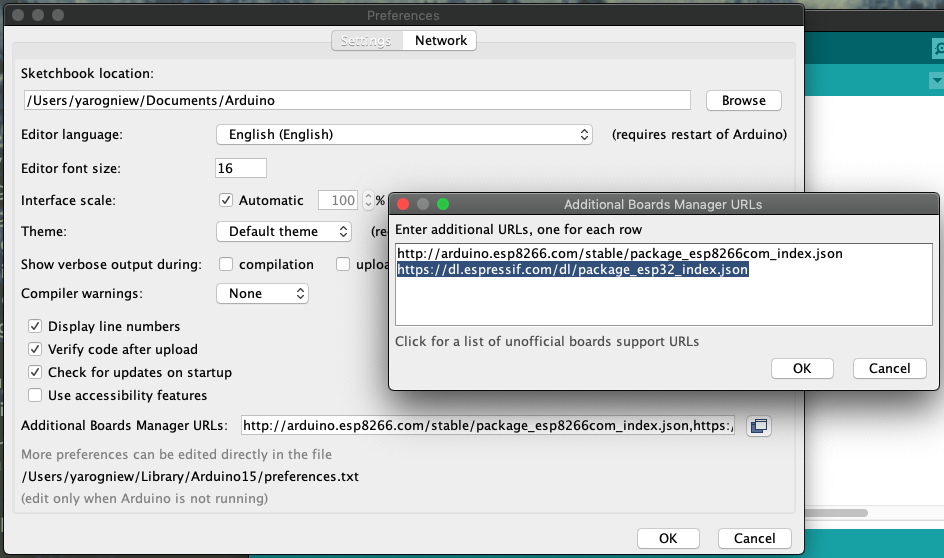
W tym celu w zakładce Preferences wpisujemy adres https://dl.espressif.com/dl/package_esp32_index.json

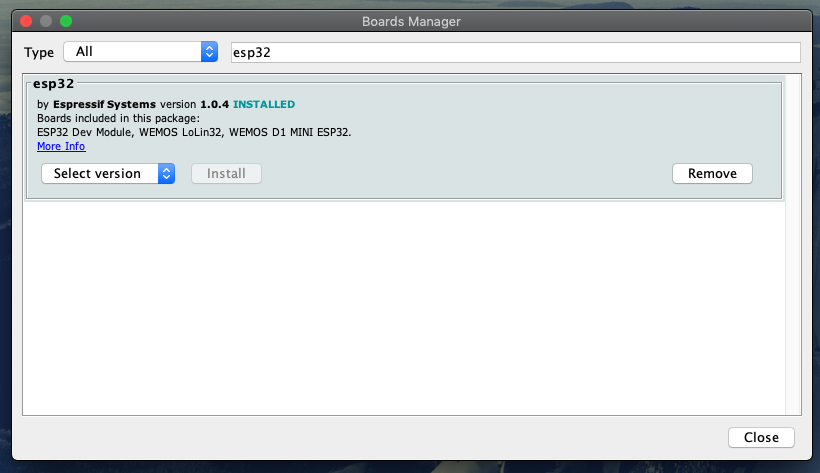
2. Otwieramy Board Manager, wyszukujemy i instalujemy płytkę esp32

Wchodzimy na github Andreasa : https://github.com/SensorsIot/ESP32-OTA i ściągamy folder 0TA_Template_Sketch
Andreas sugeruje żeby zapisać nazwę i hasło do naszej sieci do osobnego pliku, który przywołujemy komendą #include <credentials.h>. W tym celu w folderze Arduino/libraries należy utworzyć nowy folder o nazwie credentials a w nim plik credentials.h z taką zawartością:
const char* ssid = "nazwa sieci";
const char* password = "hasło";
Teraz w każdym skeczu w którym potrzebne jest ssid i pass możemy wpisać komendę #include <credentials.h> udostępniającą dane naszej sieci. Będą one ukryte jeśli opublikujemy skecz na przykład w GitHub.
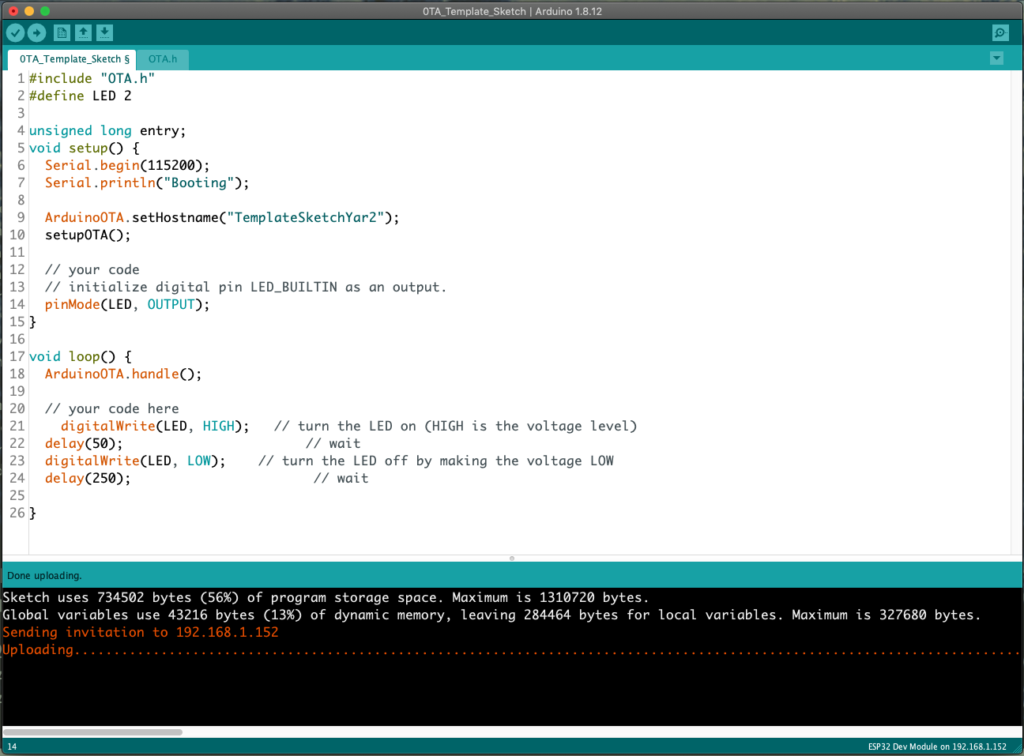
Pierwsze wgranie 0TA_Template_Sketch musi odbyć się przez USB. Nieco zmodyfikowałem plik 0TA_Template_Sketch dodając nieśmiertelny, migający led.
#include "OTA.h"
#define LED 2
unsigned long entry;
void setup() {
Serial.begin(115200);
Serial.println("Booting");
ArduinoOTA.setHostname("TemplateSketchYar2");
setupOTA();
// your code
// initialize digital pin LED_BUILTIN as an output.
pinMode(LED, OUTPUT);
}
void loop() {
ArduinoOTA.handle();
// your code here
digitalWrite(LED, HIGH); // turn the LED on (HIGH is the voltage level)
delay(500); // wait
ArduinoOTA.handle();
digitalWrite(LED, LOW); // turn the LED off by making the voltage LOW
delay(500); // wait
}
Pamiętać należy, żeby nazwać host, który pojawi się później jako port do wysyłki skeczu. Przy kilku urządzeniach obsługiwanych przez OTA może nas uchronić od wysłania plików nie tam gdzie należało.
UWAGA!
Jeśli w części loop() używamy funkcji, które zatrzymują program na dłużej niż 500 milisekund, na przykład delay(), warto wstawić kolejną komendę ArduinoOTA.handle(); Jak wyżej. Inaczej możemy mieć problem z przesłaniem skeczu.
Przystępujemy do załadowania skeczów do esp32 poprzez port USB. U mnie na Mac-u: /dev/cu.SLAB_USBtoUART
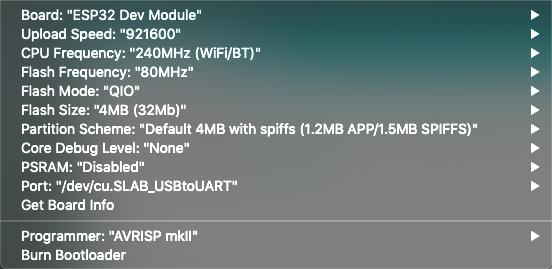
Pełna konfiguracja płytki poniżej:

Wysyłamy skecz na płytkę.
Komputer łączymy z tą samą siecią z którą połączyliśmy nasze ESP32. Jej dane zapisane mamy w pliku credentials.h. Następnie otwieramy Serial Monitor i restartujemy płytkę (przycisk restartu znajduje się na płytce przy gnieździe USB).
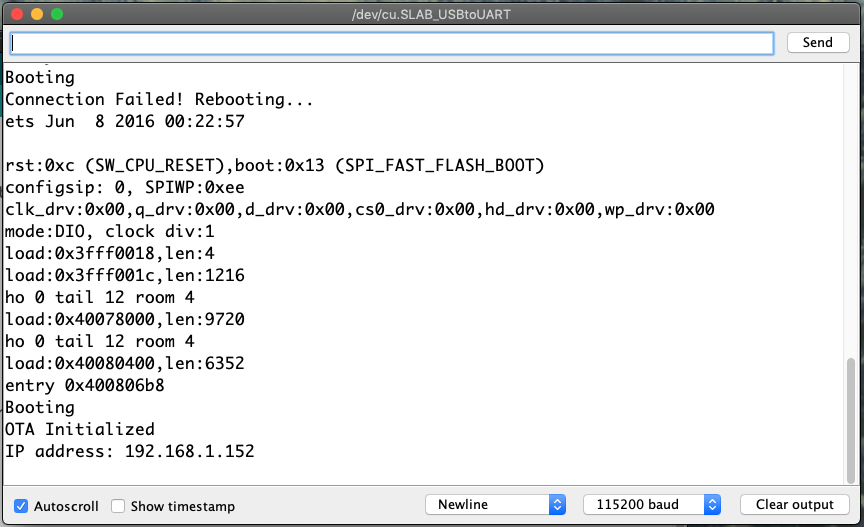
U mnie na monitorze taki efekt:

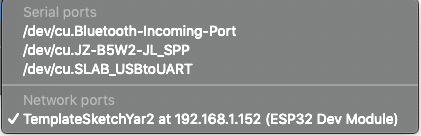
Ostatnia linijka to adres przez który będziemy łączyć się z płytką przez sieć WIFI. Jeśli zamkniemy okno monitora i otworzymy zakładkę Tools w zakładce Port zauważymy nowy port sieciowy o nazwie, którą nadaliśmy hostowi i widocznym wyżej adresie.

Wybieramy go, zmieniamy wartość delay() w skeczu 0TA_Template_Sketch i ponownie wysyłamy całość na płytkę. Tym razem Over-The-Air czyli korzystając z WiFi.
Jeśli bogowie OTA nam sprzyjają, dioda powinna mrugać tak jak zapisaliśmy w skeczu. Jeśli nie, trzeba cierpliwie kombinować. Spróbować z inną siecią, zmienić parametry rutera, jeszcze raz zrestartować płytkę, Arduino IDE, itp. itd.
Dodam jeszcze, że robiąc ten wpis korzystałem z Arduino 1.8.12.

A tu oryginał dzięki któremu powstał wpis, a moje OTA działa bez zarzutu.
