Flask to to lekki i elastyczny szkielet aplikacji (ang. framework), który oferuje podstawowe narzędzia do obsługi żądań HTTP, routingu, obsługi formularzy i szablonów. Flask nie narzuca określonej struktury projektu, co pozwala programiście na większą swobodę w organizacji kodu i dostosowaniu aplikacji do konkretnych potrzeb. Dzięki swojej prostocie, Flask jest często wybierany do małych i średnich projektów, ale może być także wykorzystywany w bardziej zaawansowanych aplikacjach.

Rzeczy, które mogą sprawiać problemy
Tu gist z krótkimi przykładami użycia flask-a na podstawie tutorial-a: https://www.youtube.com/watch?v=Js1oQoyLeig
Ja dodałem osobny plik index.html. Gist z plikiem HTML tu: index.html, a tu: style.css do projektu.
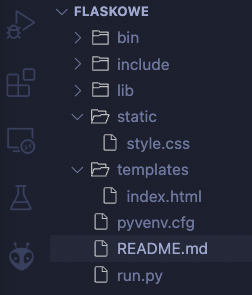
Bardzo ważne jest ustawienie katalogów w folderze w którym pracujemy. Główny kod u mnie to run.py . Plik index.html musi znajdować się w katalogu templates, a style.css ze stylami CSS musi być w katalogu static. W pliku index.html odpowiednia linijka kodu w nagłówku wygląda następująco:
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='style.css')}}">
LINKI
YOU TUBE
- Świetny tutorial nieocenionego Corey-a:
- Tu polski tutorial Flask
- Quick Flask Deployment: From Localhost to a Domain! / upublicznienie aplikacji webowej z pomocą witryny https://zeet.co/ (3 projekty darmowe, potem 299$/mo)
- I built the same app 3 times | Which Python Framework is best? Django vs Flask vs FastAPI
- Wdrożenie (deploying) projektu flask na serwer https://www.pythonanywhere.com/

