Świetny opis działania i programowania diod wszelakich znalazłem na stronie Kurs Arduino. Stamtąd pochodzą kody, które delikatnie zmieniłem.
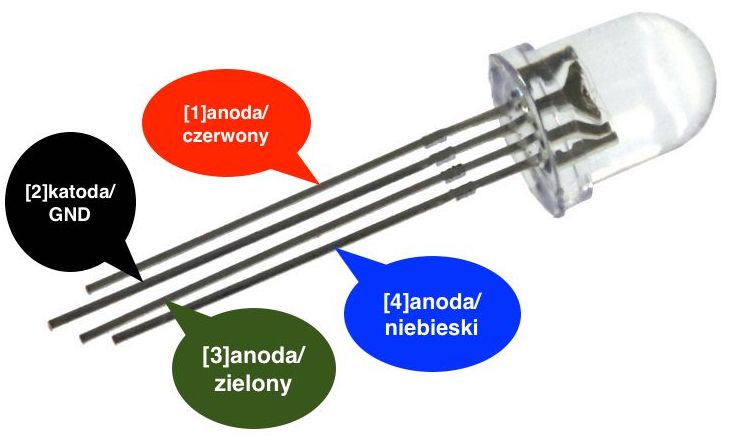
Wyprowadzenia diody RGB:

najdłuższa nóżka to katoda i wspólna masa trzech diód z których składa się dioda RGB.
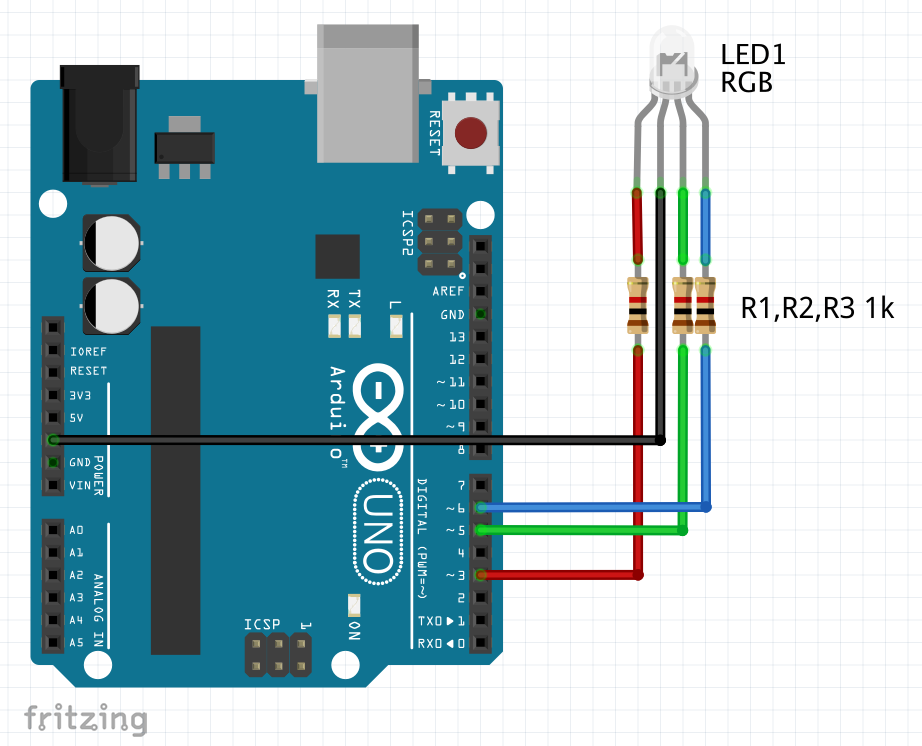
Tak podłączamy do Arduino UNO:

Przykładowy pobór prądu przy 1 kOhm podłączonym do GND i przy napięciu 3V3 (ESP8266) wynosi:
- RED 1.21mA
- GREEN 0.65 mA
- BLUE 0.53 mA
KOD1 (świecimy trzema kolorami):
#define czerwona 3
#define zielona 5
#define niebieska 6
void setup() {
pinMode(czerwona, OUTPUT); // Piny, podłączone do diody jako wyjścia
pinMode(zielona, OUTPUT);
pinMode(niebieska, OUTPUT);
}
void loop() {
digitalWrite(czerwona, HIGH); // Świecimy tylko na czerwono
delay(1000);
digitalWrite(czerwona, LOW); // Świecimy tylko na zielono
digitalWrite(zielona, HIGH);
delay(1000);
digitalWrite(zielona, LOW); // Świecimy tylko na niebiesko
digitalWrite(niebieska, HIGH);
delay(1000);
digitalWrite(niebieska, LOW);
digitalWrite(czerwona, HIGH); // Świecimy każdą po kolei, bez gaszenia poprzednich
delay(1000);
digitalWrite(zielona, HIGH);
delay(1000);
digitalWrite(niebieska, HIGH);
delay(1000);
digitalWrite(czerwona, LOW); // Wyłączamy wszystkie diody
digitalWrite(niebieska, LOW);
digitalWrite(zielona, LOW);
}
KOD2 (płynna zmiana kolorów z zielonego na niebieski):
#define czerwona 3
#define zielona 5
#define niebieska 6
void setup() {
pinMode(czerwona, OUTPUT); //Konfiguracja wyprowadzeń jako wyjścia
pinMode(zielona, OUTPUT);
pinMode(niebieska, OUTPUT);
}
void loop() {
int zmiana = 0;
for (zmiana = 0; zmiana < 255; zmiana++) { //Płynna zmiana kolorów
analogWrite(czerwona, 0);
analogWrite(zielona, zmiana);
analogWrite(niebieska, 255 - zmiana);
delay(10); //Krótkie opóźnienie, aby efekt był widoczny dla ludzkiego oka
}
}
